本文主要比较几种常用的直播方案,以及笔者在项目开发中使用过的方案,具体细节不做分析。
当前,直播方案有如下几种:
HLS
HTTP Live Streaming(简称 HLS)是一个基于 HTTP 的视频流协议,由 Apple 公司实现。其采用将视频切片的方式,将编码好的TS文件切成等长的ts文件。在刚开始拉流时,需要缓存至少3个ts文件,每个ts文件长2s,因此,会产生6s以上的延时。
HLS有以下优缺点:
- 移动端支持良好,IOS、Android都支持HLS, 常用的QuickTime VLC等播放器也对HLS有良好的支持性。
- PC端浏览器支持情况不佳。
- 延时较大,仅支持要求实时性不高的场景。
- 不支持H265
RTMP
RTMP是Adobe公司开发的一套视频直播协议,基于flash,因此,无法在ios的浏览器中使用,但是其实时性较好,延时可以低至两秒。
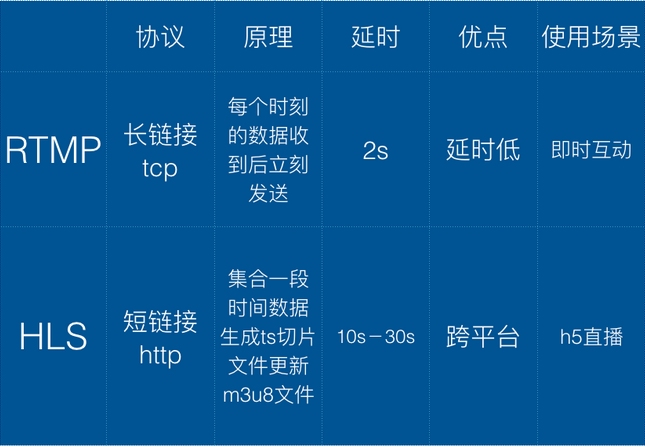
下面是HLS和RTMP协议的对比:

如上两种方案已支持大部分的使用场景,但是,在对实时性要求更高的应用场景,例如,视频监控等,上面两种协议也不能够满足使用要求。下面介绍两种延时更低的方案:
RTSP
RTSP(实时流协议,Real Time Streaming Protocol)是由Real Network和Netscape共同提出的如何有效地在IP网络上传输流媒体数据的应用层协议。RTSP对流媒体提供了诸如暂停,快进等控制,而它本身并不传输数据,RTSP的作用相当于流媒体服务器的远程控制。
基于RTSP协议,我们可以使用RTP(实时传输协议,Real-time Transport Protocol)来进行流媒体数据的传输,RTP协议具有极低的延时性。在浏览器收到RTP数据包后,视频解析阶段我们可以采用如下两种方案:
FFMPEG + WEBGL
FFmpeg是一套开源程序,它提供了录制、转换以及流化音视频的完整解决方案。我们可以使用asm或者wasm将FFmpeg转为可在浏览器执行的解码库,通过FFMpeg将经由RTP协议传输的视频数据转码,并通过WEBGL绘制。
使用此种方案有以下优缺点:
- 在解码能力足够时,播放延时极低,实测可在0.3s以内。
- FFMpeg在浏览器端解码,软解极耗性能,1080P下,只能到10帧左右。
- asm支持情况较为完善,wasm要在极新版本的浏览器才支持(具体版本需测试)
- 解码后的数据对开发者来说不再是黑盒,为对视频进行进一步处理提供了便利。
- 支持H.265解码!目前,基于浏览器直接支持解码的各种方案都不支持H.265解码。
MSE
Media Source Extensions(媒体源扩展)提供了实现无插件且基于 Web 的流媒体的功能。使用 MSE,媒体串流能够通过 JavaScript 创建,并且能通过使用 <audio> 和 <video> 元素进行播放。
在通过拿到RTP包后,我们可以将其组装成fMP4,并喂到video中播放。
使用这种方案,可以解决FFMpeg软解性能不足的问题,实现高分辨率下的流畅播放,在实时性上略差,延时可以控制在1s左右。