BFC是什么?
在解释BFC之前,需要先了解BOX、Formatting Context的概念。
Box:CSS布局的基本单位
Box是CSS布局的对象和基本单位,直观点说,就是一个页面是由很多个Box组成的。元素的类型和display属性,决定了这个Box的类型。不同类型的Box,会参与不同的Formatting Context(一个决定如何渲染文档的容器),因此,Box内的元素会以不同的方式渲染。让我们看看有哪些盒子:
- block-level box:display属性未block,list-item,table的元素,会生成block-level box。并且参与 block formatting context
- inline-level box:display属性为inline,inline-block,inline-table的元素,会生成inline-level box,并参与inline formatting context
- run-in box:css3中才有,这儿先不讲了
Formatting context
Formatting context是W3C CSS2.1规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和互相作用。最常见的Formatting context有Block formatting context(简称BFC)和Inline formatting context(IFC)。
CSS2.1中只有BFC和IFC,CSS3中还增加了GFC和FFC。
BFC定义
BFC直译为“块级格式化上下文”,它是一个独立的渲染区域,只有Block-level box参与,它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
BFC布局规则:
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定,属于同一个BFC的两个相邻Box的margin会发生重叠
- 每个元素的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box 重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之也如此。
- 计算BFC的高度时,浮动元素也参与计算。
哪些元素会生成BFC?
- 根元素
- float属性不为none
- position为absolute或fixed
- display为inline-block,table-cell, table-caption, flex, inline-flex
- overflow不为visible
BFC的作用及原理
自适应两栏布局
1 | <style> |
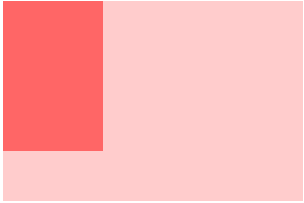
页面:
根据BFC布局规则第三条:
每个元素的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
因此,虽然存在浮动的元素aslide,但main的左边依然会与包含块的左边相接触。
根据BFC布局规则第四条:
BFC的区域不会与float box重叠。
因此,我们可以通过使main生成BFC,来实现自适应两栏布局:
1 | .main { |
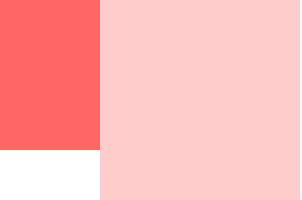
当触发main生成BFC后,这个新的BFC不会与浮动的aside重叠。因此会根据包含块的宽度,和aside的宽度,自动变窄。效果如下:

清除内部浮动
代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19<style>
.par {
border: 5px solid #fcc;
width: 300px;
}
.child {
border: 5px solid #f66;
width:100px;
height: 100px;
float: left;
}
</style>
<body>
<div class="par">
<div class="child"></div>
<div class="child"></div>
</div>
</body>
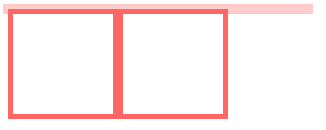
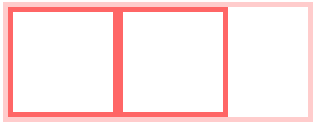
页面:

根据BFC布局规则第六条:
计算BFC的高度时,浮动元素也参与计算
为了达到清除内部浮动的目的,我们可以触发par生成BFC。
代码:1
2
3.par {
overflow: hidden;
}
效果如下:
防止垂直margin重叠
代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14<style>
.test {
color: #f55;
background: #fcc;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
</style>
<body>
<p class="test">Haha</p>
<p class="test">Hehe</>
</body>
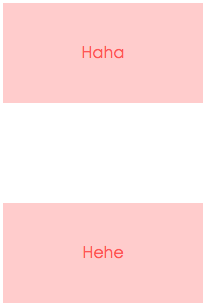
页面:
两个p之间的距离为100px,发生了margin重叠。
根据BFC布局规则第二条:
Box垂直方向的距离由margin决定,属于同一个BFC的两个相邻Box的margin会发生重叠
我们可以在p外卖包裹一层容易,并使其生成一个BFC,那么两个P便不属于同一个BFC,就不会发生margin重叠了。
代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19<style>
.wrap {
overflow: hidden;
}
p {
color: #f55;
background: #fcc;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
</style>
<body>
<p>Haha</p>
<div class="wrap">
<p>Hehe</p>
</div>
</body>
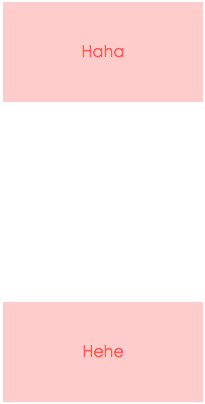
效果如下:
总结
其实,以上的几个例子都体现了BFC布局规则第五条:
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦如此。
因为BFC内部的元素和外部的元素绝对不会相互影响,因此,当BFC外部存在浮动时,它不应该影响BFC内部Box的布局,BFC会通过变窄,而不与浮动有重叠。同样的,当BFC内部有浮动时,为了不影响外部元素的布局,BFC计算高度时会包括浮动的高度,避免margin重叠也是这样的一个道理。
原文来自: 前端精选文摘:BFC 神奇背后的原理